SWELLでページタイトルの背景に画像を埋め込む方法の紹介をします。
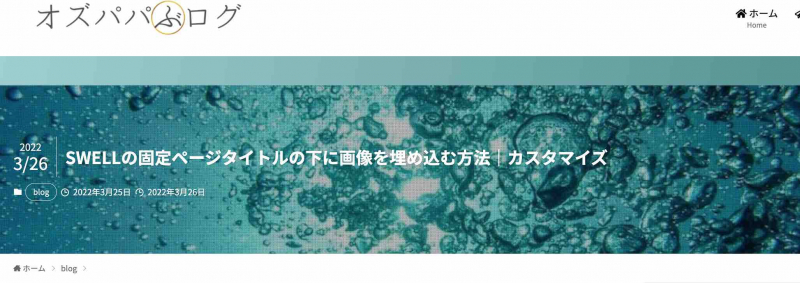
SWELLユーザーのページでたまに見かけるこんなページありますよね?

特に固定ページのタイトルの背景に画像を入れると、ページ自体がスタイリッシュな印象になります。
同じテーマの記事同士に設定すれば統一感も出るので良いかもしれません。
Contents
タイトルの背景画像を選択する
タイトル下に画像を付けられるページは、全てのページで行うことができます。
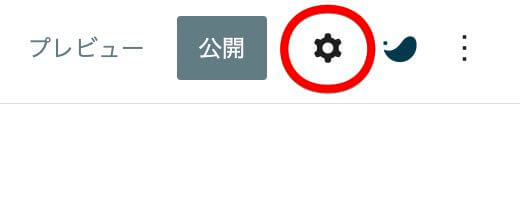
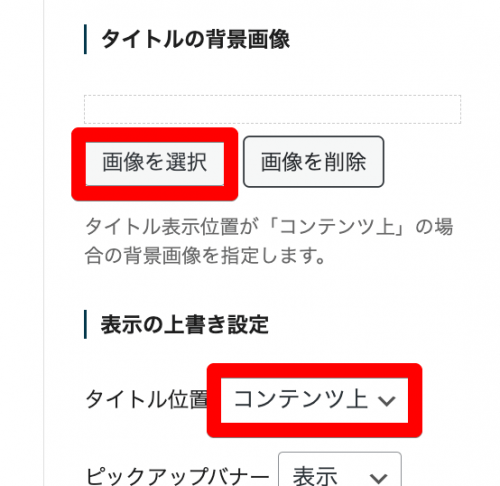
やり方は、投稿編集の画面右上の【歯車マークを選択して】→【投稿のタブを選択】→【タイトルの背景画像】で設定してください。


好きな画像をアップロード、またはライブラリから選択し、タイトル位置をコンテンツ上にします。

タイトル背景画像のおすすめサイズは1600x900pxです
これでタイトルの背景画像の配置ができました。
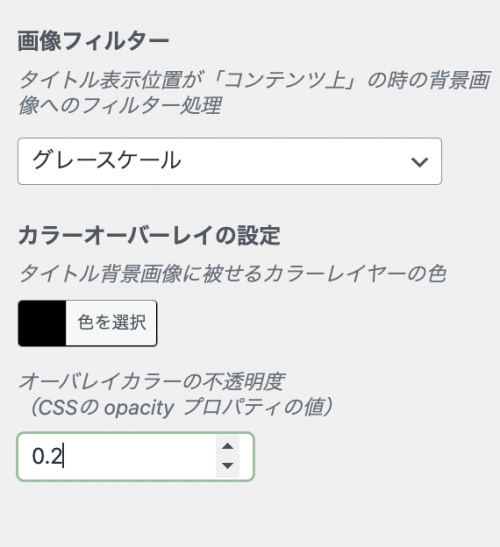
タイトル背景画像のフィルタ
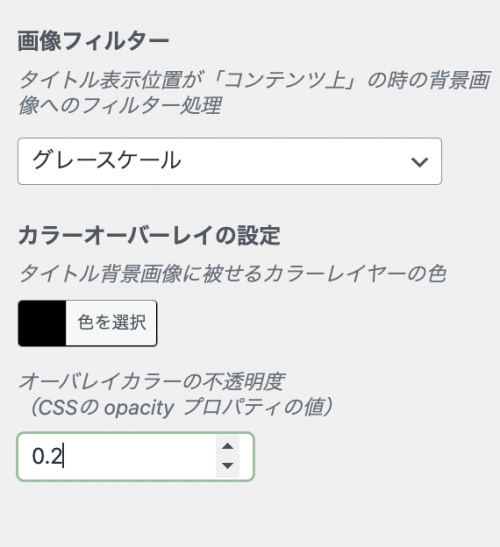
SWELLのタイトル背景画像には、4つの画像フィルターレイヤーをかけることができます。
【カスタマイズ】→【サイト全体設定】→【コンテンツヘッダー】へと進んでください。
- ブラー
- グレースケール
- ドット
- ブラシ


ブラーフィルターは、画像にぼかしを入れます。
グレースケールは、色をかけて明暗のある画像にします。
ドットは、網目状の質感を与えるレイヤーです。
ブラシは、ペイントブラシのハケの後のような質感がかけれます。
それぞれレイヤーの色も、変えることができるし、使う画像によってフィルターの見え具合も違うので、いろいろと試してみるのもいいと思います。
あわせて読みたい




【画像35枚で解説】SWELLカスタマイズ|サイト型トップページの作り方
WordPressテーマSWELLを使って簡単にサイト型トップページにカスタマイズする方法を35枚の画像で解説。HTMLやCSSの知識のない僕が簡単にサイト型のトップページを作る事ができました。SWELLを使えば初心者でもサイト型トップページへカスタマイズが可能です。


コメント