SWELLはサイト型のトップページが簡単に作れるって
聞いたけど本当?
サイト型のトップページの作り方が知りたい。
ブログの見た目をもっとおしゃれにしたい。
この記事を読むことで、おしゃれなサイト型トップページを作ることが可能になります。
サイト型トップページを作って、世界にたった一つだけのオリジナルの
ページを作りましょう。

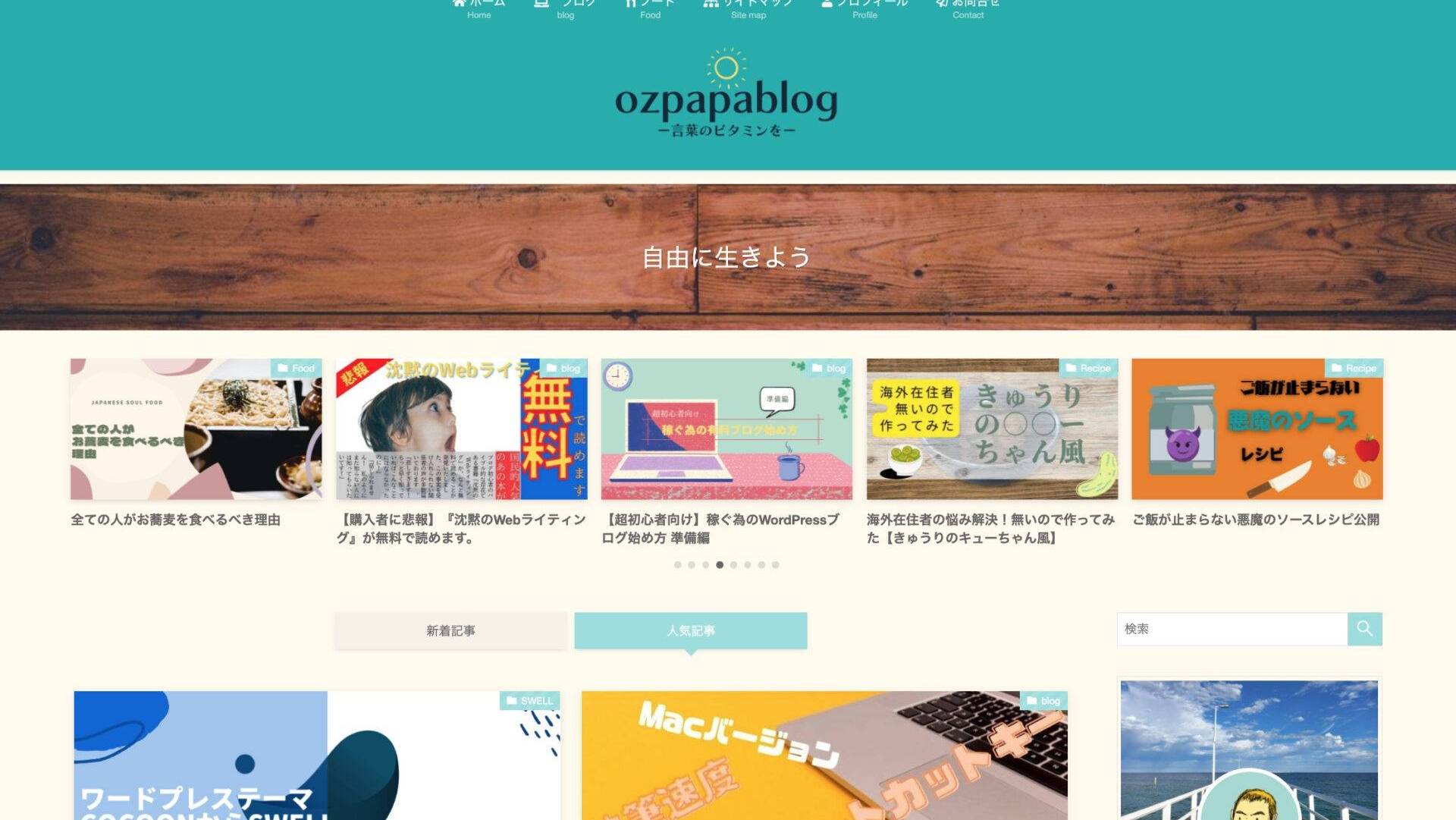
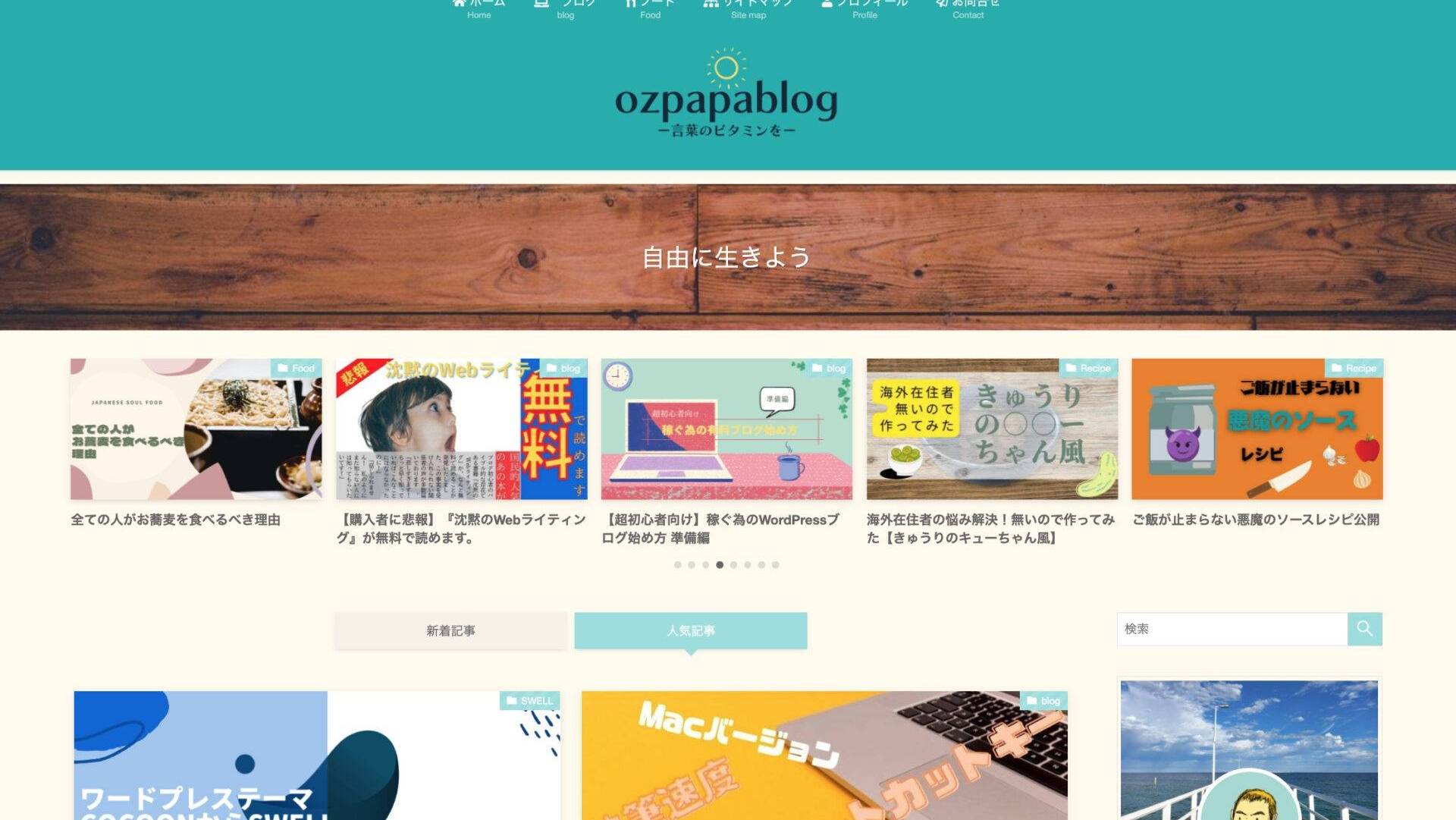
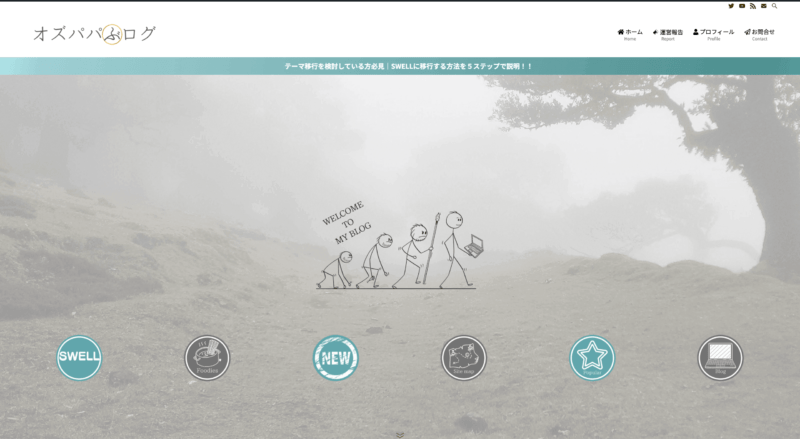
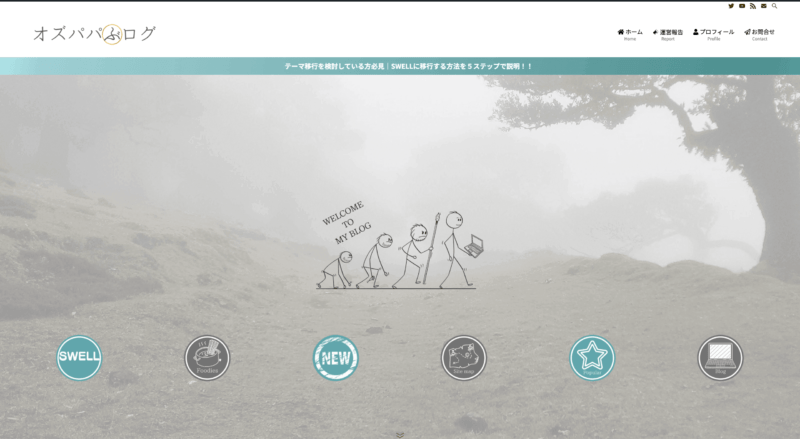
最終的に憧れていたサイト型のトップページを作る事ができました!
Before
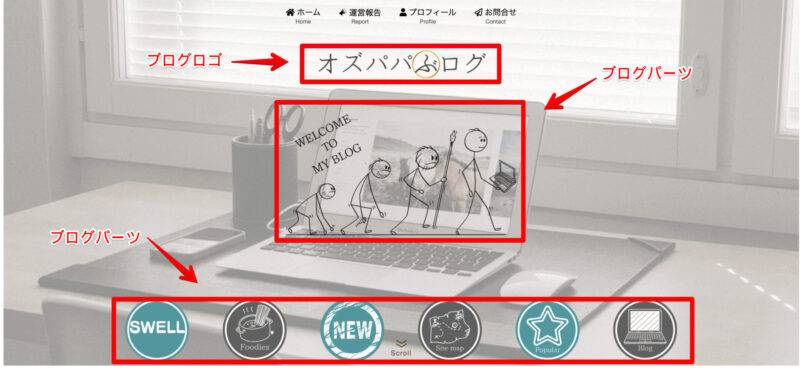
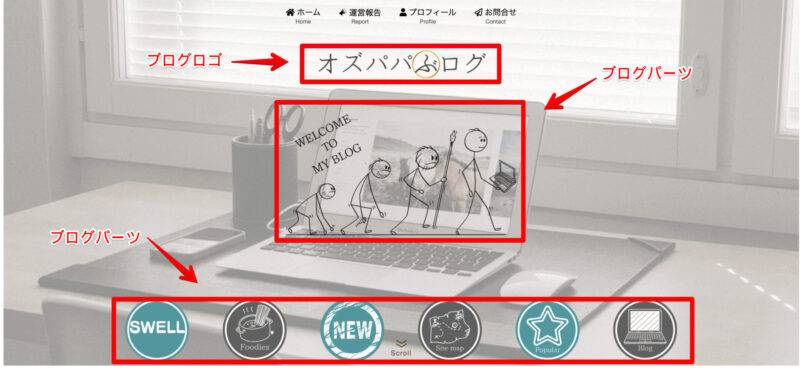
After




当サイトは、WordPressテーマのSWELLを使ってカスタマイズした、
サイト型トップページを使っています。
サイト型のトップページってどんなもの?


サイト型のトップページとは、一言で言えば、LP(ランディングページ)とWebサイトを合わせたハイブリットなトップページです。
Webサイトは、ブログなどに代表される、複数の記事ページを持ったサイトのことです。
一方、LPとは、企業やビジネスのホームページなどに見られる縦長のサイトです。
ユーザ求めている情報にいち早く誘導することができるサイト構造になっています。
極力無駄なリンクを省いて、商品の購入に結びつけるためのリンクのみが貼ってあります。
見た目で言えばシンプルでサイドバーなどが無いページです。
無駄な情報を省いて、お目当ての記事の集客率をアップさせるのがサイト型トップページの最大の特徴じゃないでしょうか。
サイト型トップページにするメリットとデメリット
- 他者のページと差別化ができる
- 読んで欲しい記事を好きなところに表示させれる
- サイトデザインの勉強になる
オリジナル性のあるサイトトップは魅力的ですよね。
メリットとして、ブログのブランドイメージを伝えるには、一番インパクトがあると思います。
完全に自己満足の世界ですが、共感してもらえれば、サイトが覚えて、リピーターも多くなります。
また、読者の求めている記事や管理者の一押しの記事を簡単に見つける事ができるのがサイト型トップページの特徴です。
なぜかと言うと、ブログ型のトップページは、新着順に表示されていくので、更新していけばいくほど、古い記事がどんどん埋もれていってしまいます。
あとはカスタマイズをすることで、使った事がない機能を学べ、普段の記事作りにも役に立つでしょう。
逆にデメリットは、デザイン沼にハマると、時間がかかってしまうので注意が必要です!
記事を書く時間よりも長くなってしまいますので、ほどほどに良い塩梅で終わりにしておきましょう。



実は私もその1人です…
でも自分のサイトなので、好きなようにやればいいと私は思います。
なんと言ってもSWELLなら、HTMLやCSSをいじれなくても簡単にLPやサイト型トップページを作ることが可能です。
SWELLを使って、サイト型のトップページを作っていきましょう。
カスタマイズ前に大まかな流れを知る(カスタマイズの構成)
全体的にカスタマイズの大きな流れを知るといいでしょう。
この作業は実際にカスタマイズする前にしておくことで、作業をスムーズに進めていくことが出来ます。



カスタマイズ方法だけ見たい方は飛ばして下さい!
- どんなサイトがいいのか、理想のデザインのサイトを見てみる。
- 使う色やフォントなどを決め、紙などに軽いレイアウトをスケッチする
- 使うロゴやボタン、ブログパーツなどの素材を用意する。
- カスタマイズ開始
- 完成したら、チェックスマホなどでもチェックをし、更新する。
参考にしたサイト
サイト型のトップページを作る前に参考にしたサイトのまとめです。
くうかんしんぷるライフさん
アカリノオトさん
つきみにまるさん
【Youtube チャンネル】ゆりのーとさん
【初心者向け】SWELLトップページの作り方!サイト型にカスタマイズするやり方を紹介



みなさん大変参考になりました。
ありがとうございました。
工程を4つのパートに分ける
- ヘッドエリア
- ボディエリア
- フッターエリア
- ホームページの表示設定を変える


※スクロールできます。
1|SWELLでヘッドエリアのカスタマイズ


※カスタマイズを始める前にバックアップを取っておきましょう。


ヘッドエリアのカスタマイズは、主に画面上のメニューのカスタマイズにあるトップページ内の項目から行うことが出来ます。
ブログパーツを作り、ヘッドエリアに貼り付けていきます。
SWELLは、ブログパーツを作ることが可能です。
ブログパーツを作ってヘッドエリアのカスタマイズをしていきます。
私は、メインビジュアルにオリジナルのキャラが欲しかったのと、直接指定のページへ飛べるようにリンクを付けたボタンを作成しました。
画像の作成はCanvaで作りました!!









画像の背景は無しにしてメイビジュアルが透けて見えるようにしました。
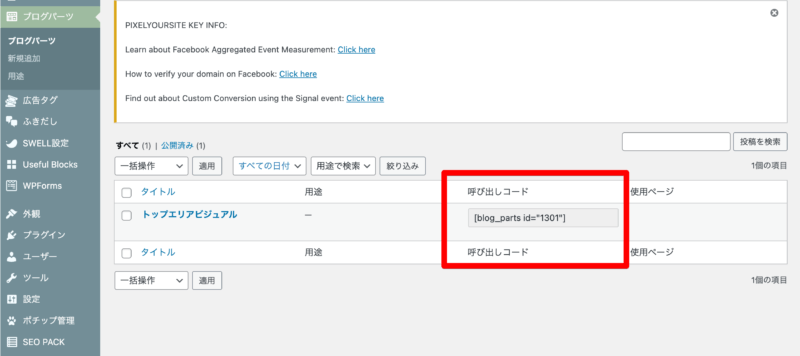
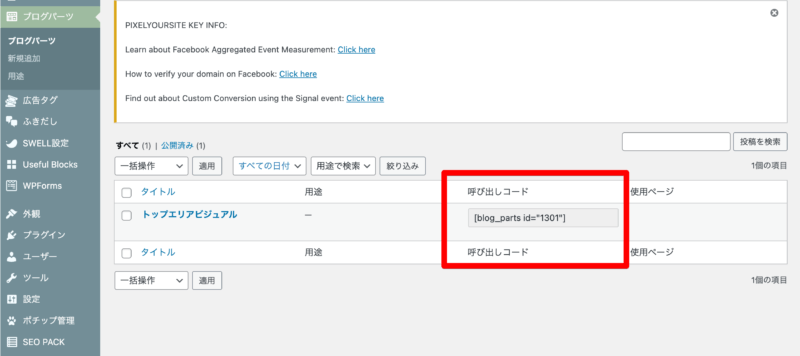
ブログパーツのページを新規追加して公開することで、ブログパーツを呼び出す準備が出来ます。
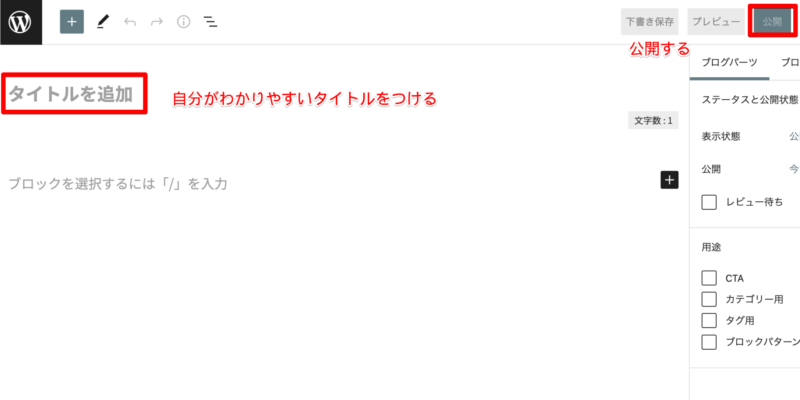
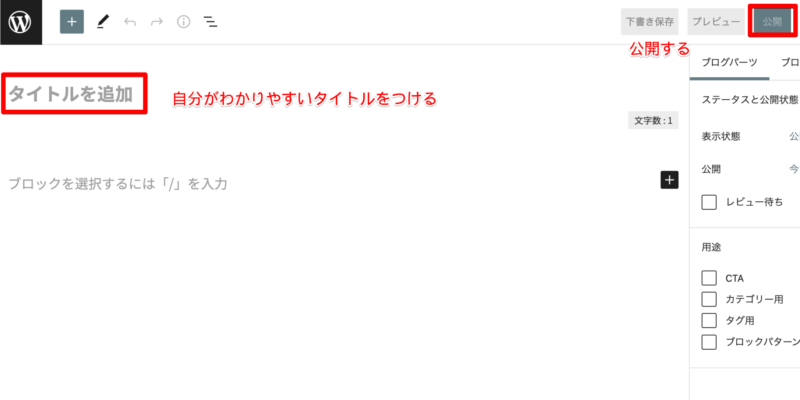
初めに、【WordPress管理画面】→【ブログパーツ】→【新規追加】へ進みページを開きます。
タイトルはわかりやすいタイトをつけて下さい。
例えば【メインビジュアル】




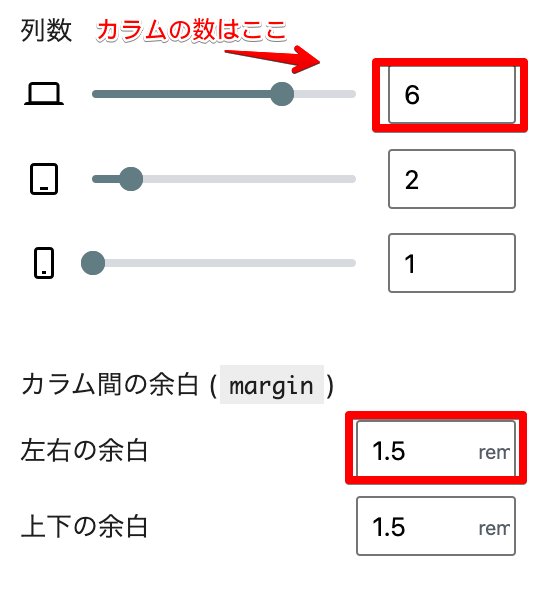
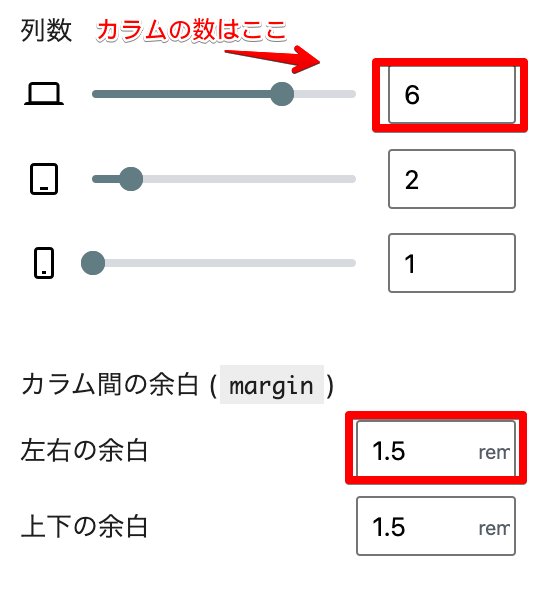
まず、ボタンを6つ横に均等に並べたいので、リッチカラムを選択して、画像をアップロードしました。
左画面でカラムの細かい調節ができます。


画像をアップロードして、サイズ調整とボタンにリンク先を埋め込みます。



画像はアップロードする前に圧縮しておきましょう。
アップロードした画像も画面左で調節出来るので、お好みの大きさに調節してみて下さい。
参考までに
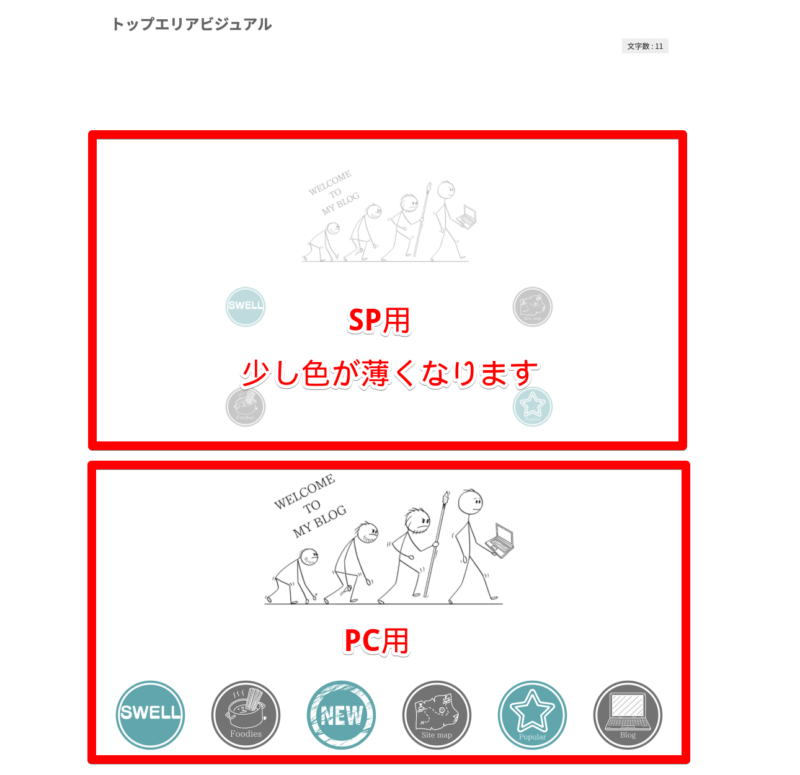
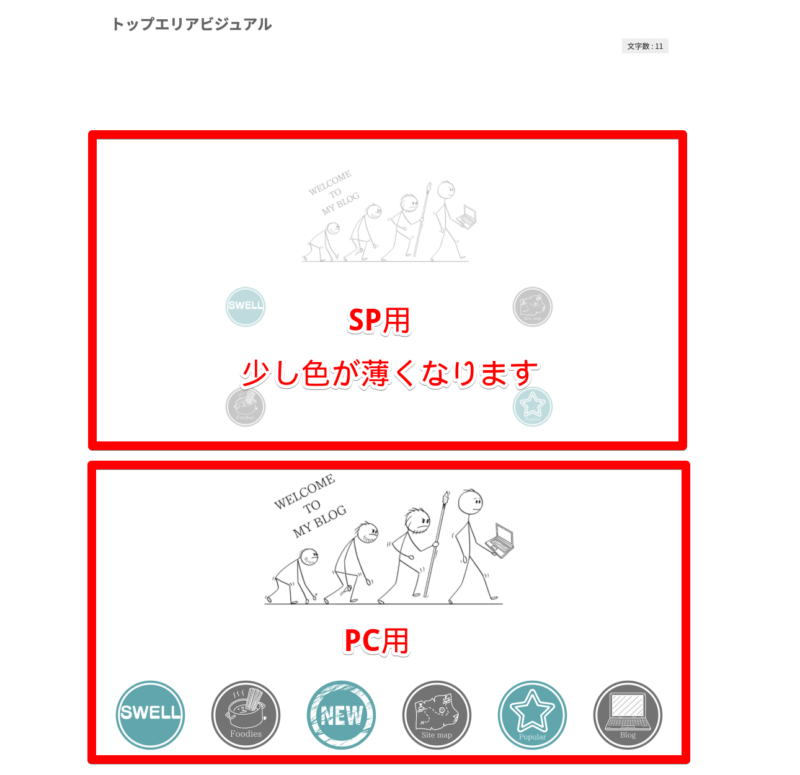
- メイン画像:PC=500 ✖️ 325 | SP=350 ✖️ 250
- ボタン画像:PC= 125 ✖️ 125 | SP=100 ✖️ 100
同じページ内でも別々に表示されます!!






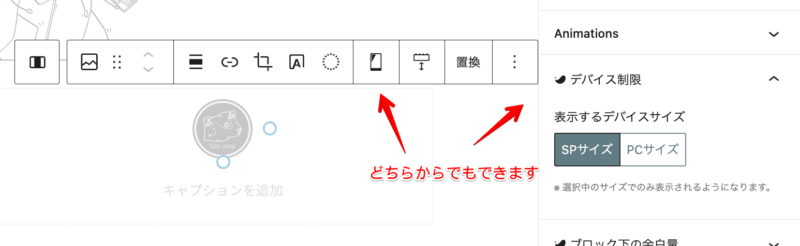
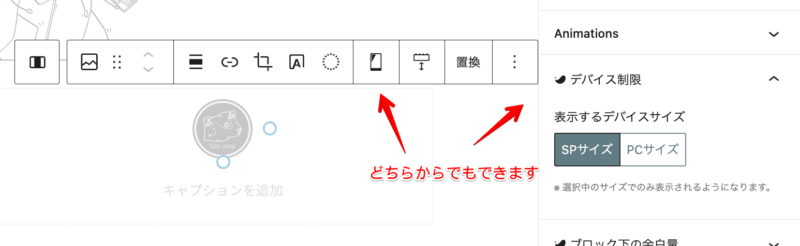
画像の反映がPCとSPで違うので、別々に作った画像をディバイスコントロールで分けましょう。
※PC=パソコン
※SP=スマートとフォン
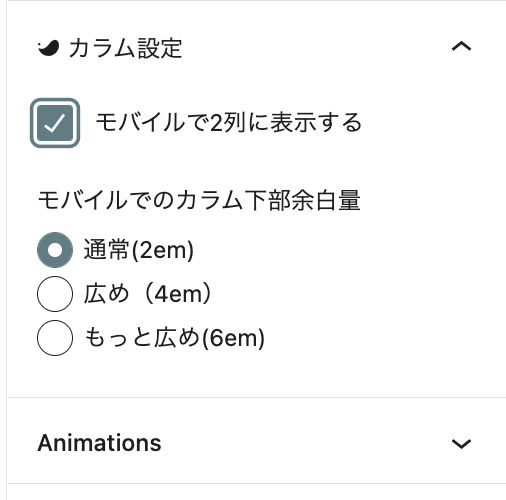
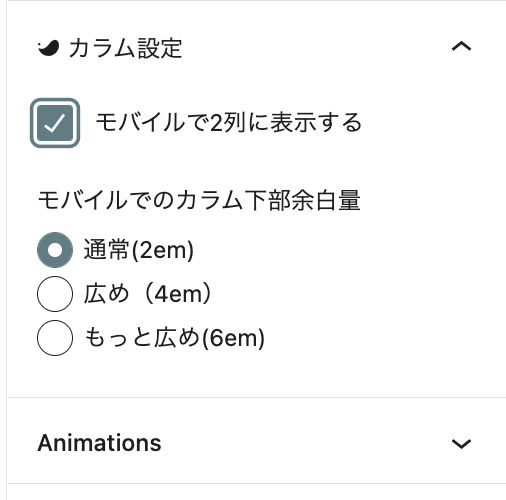
SP用のボタンは、そのままだと縦に表示されてしまうので、カラムを作るときに設定でモバイルで2列に表示するにチェックを入れます。


ラップトップとスマホ
プレビューでチェックしながら、作業を進めていって下さい。
公開をすればブログパーツの作成は完了です。
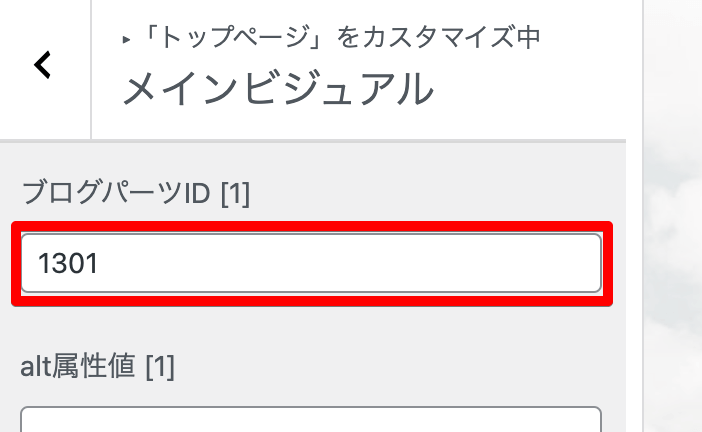
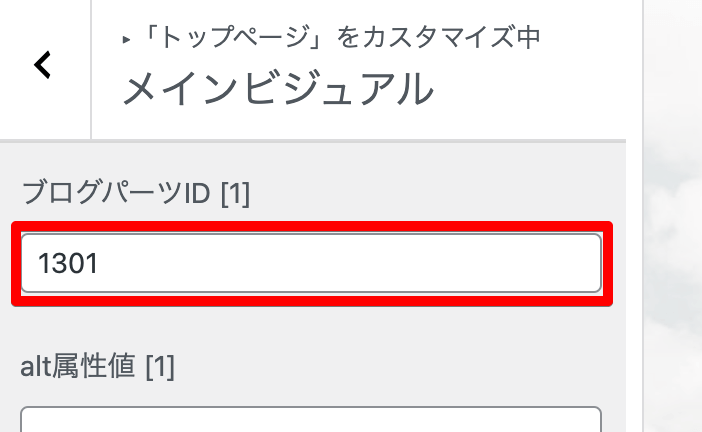
設定したブログパーツをメインビジュアル内に貼り付ける方法は、ブログパーツのIDをコピーしてメインビジュアル画面でブログパーツIDをペーストします。
設定画面へは左上にある【カスタマイズ】→【トップページ】→【メインビジュアル】で進みます。




そのほかにもロゴの配置やグローバルメニューの配置もこの画面から設定します。
ブログに使うオリジナルのロゴがある人は、【カスタマイズ】→【ヘッダー】で画像をアップロードして設定をして下さい。





プレビューを見ながら出来るので、簡単に細かい調節が可能です。
そのほかにもグローバルメニューの配置もこの画面から設定します。
全て終わったら公開してヘッドエリアは完成です。
- 画像をCanvaで作る
- ブログパーツを作り公開
- ブログパーツIDをメインビジュアルに貼り付け
- ブログロゴは【ヘッダー】でアップロード
2|SWELLでボディーエリアのカスタマイズ
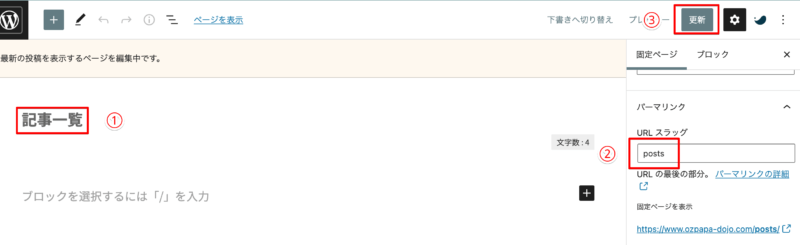
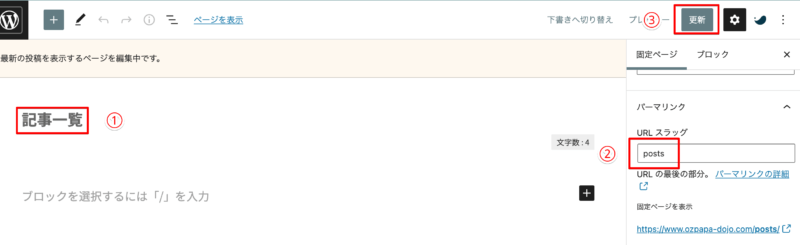
一番初めに【固定ページ】→【新規追加】に進みます。
【記事一覧】とタイトルに記入して、パーマリンクをPostsと設定して公開をします。
このページは後で必要になってくるので、事前に行います。


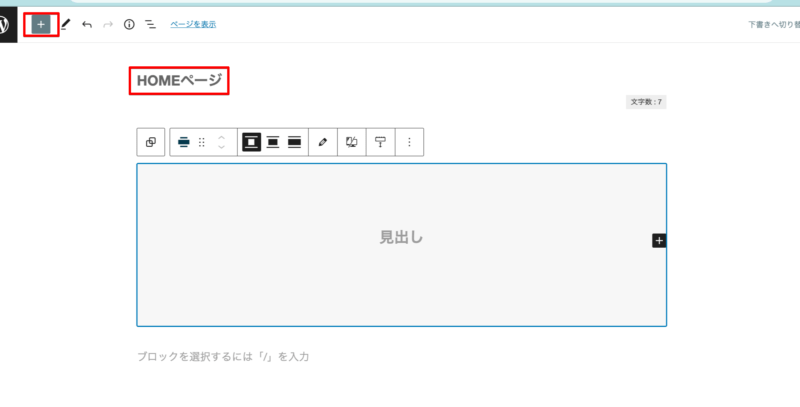
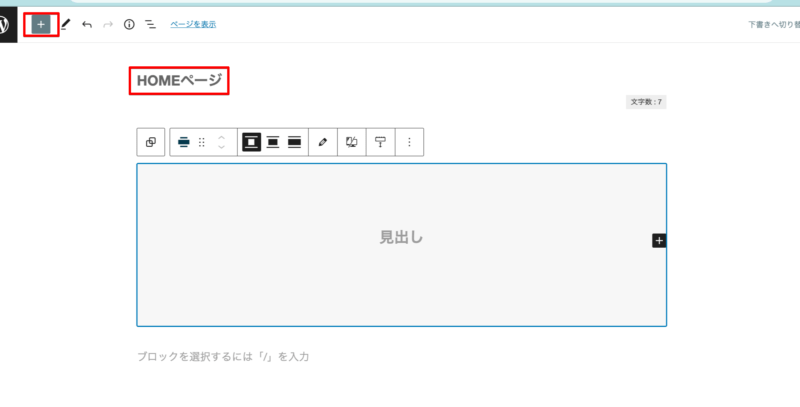
次に固定ページから別の新規追加をして、今度はタイトルを『HOMEページ』とします。
ボディエリアはこのページから作っていきます。


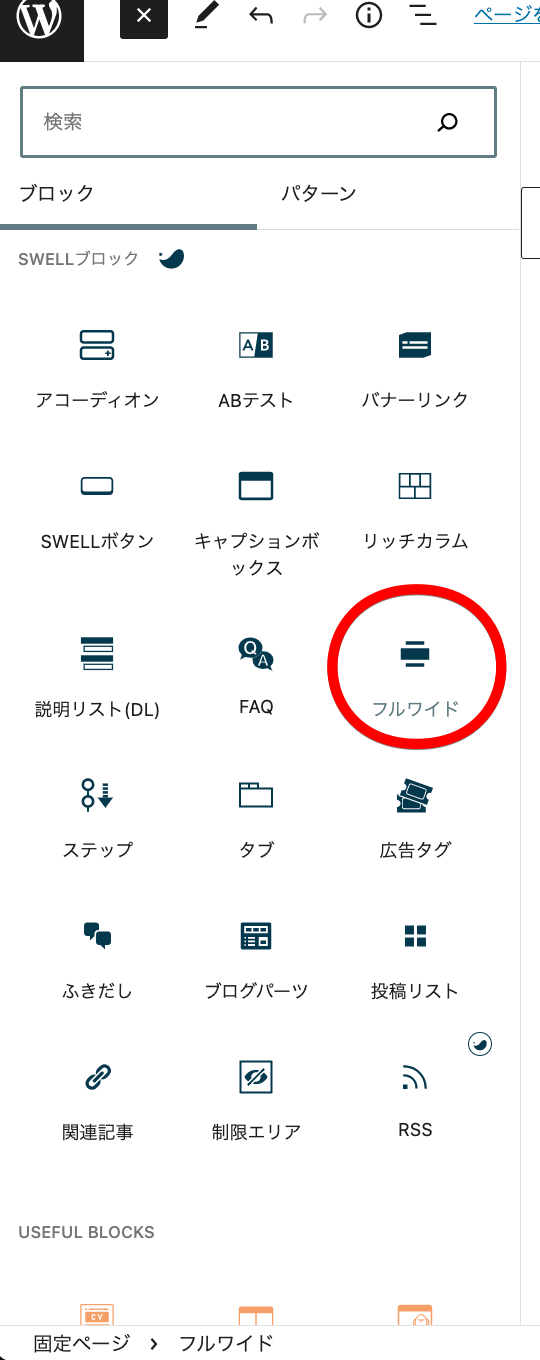
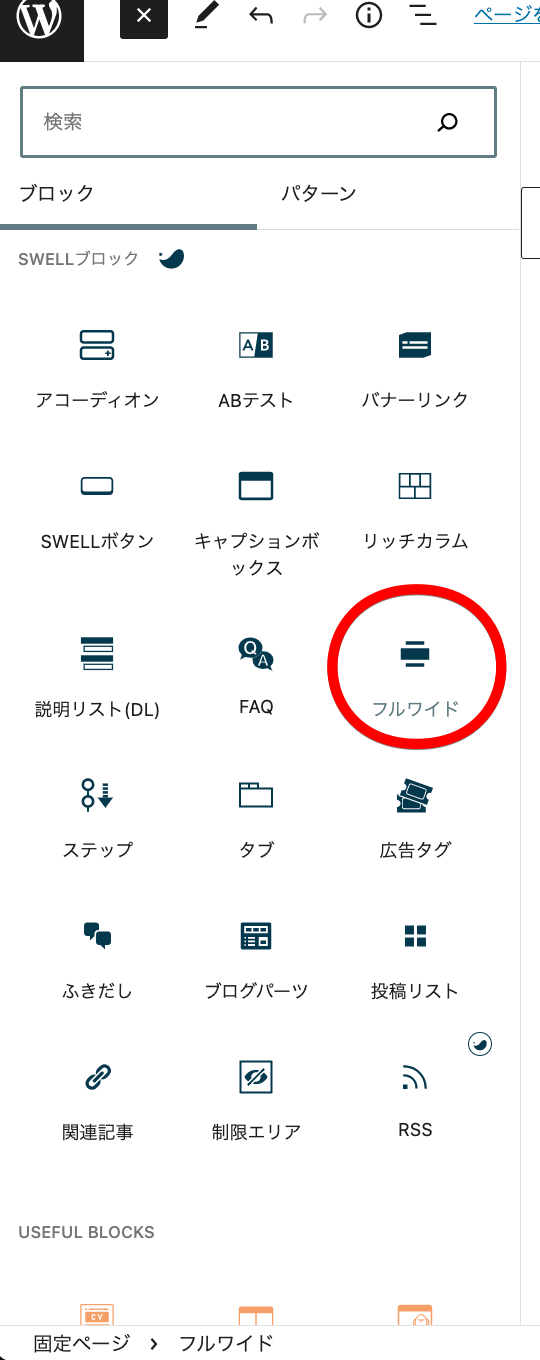
左上の+からフルワイドブロックを選択して、ベースを作ります。
次に見出しの所にカテゴリーの名前を入れます。
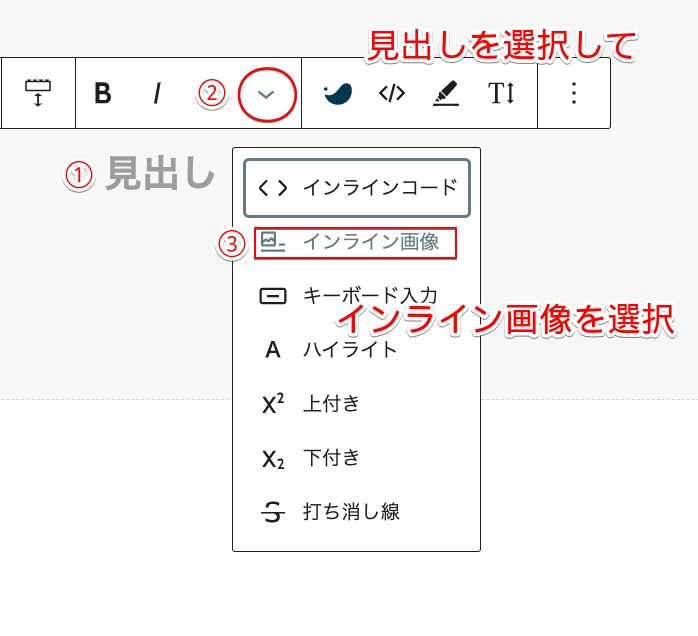
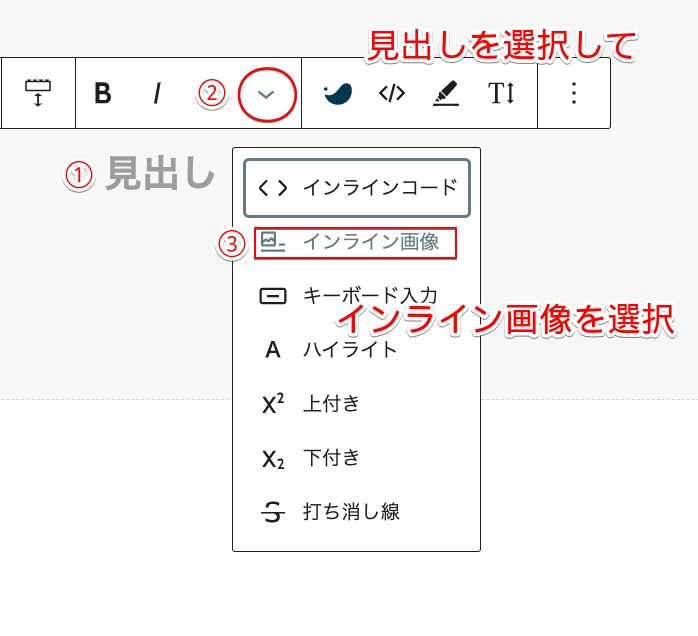
そのまま見出しを入れていっても良いのですが、私は画像を用意しました。
- 見出しを選択
- メニューバーの②からインライン画像を選択して
- アップロードした画像を挿入する




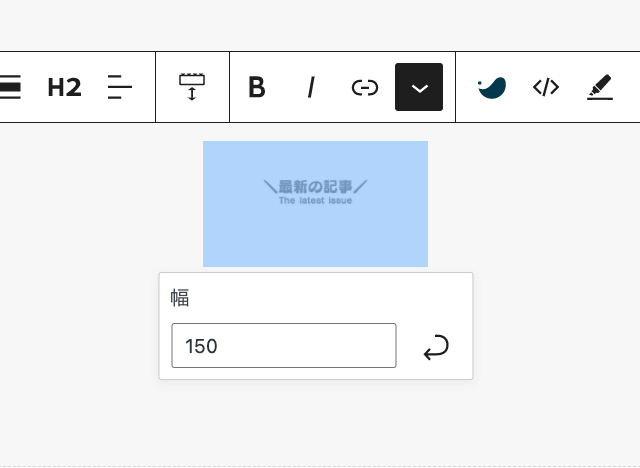
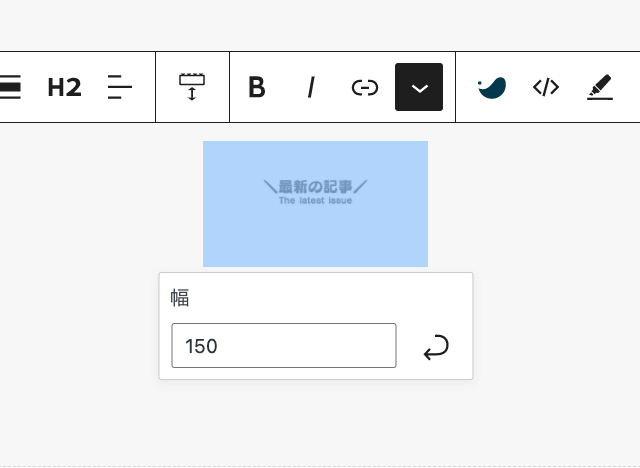
画像をダブルクリックするとサイズの変更ができます。
お好みのサイズにしていきましょう。


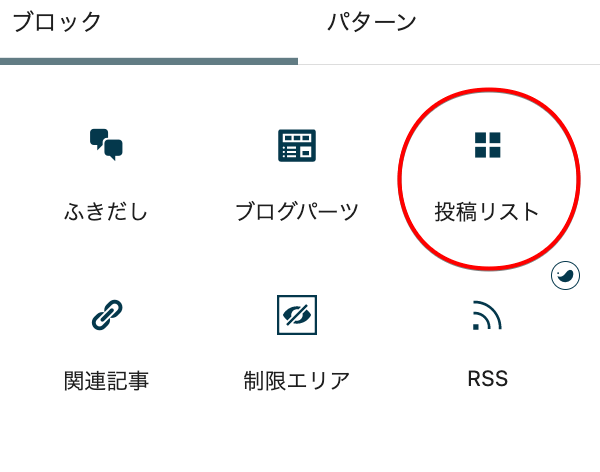
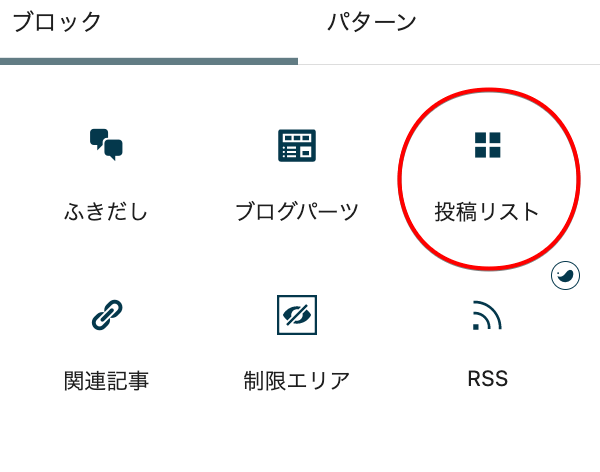
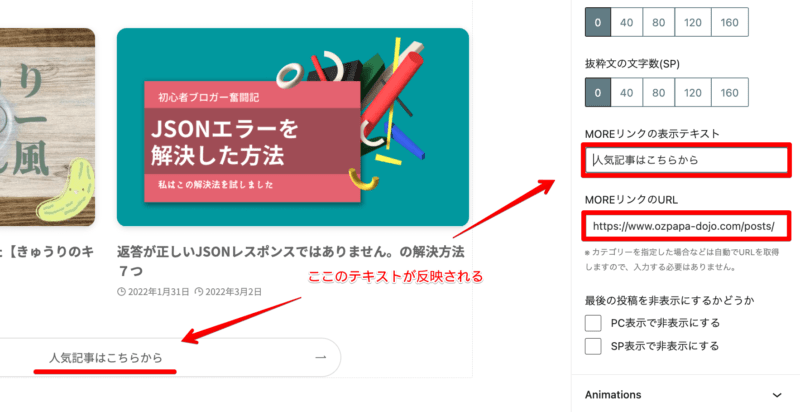
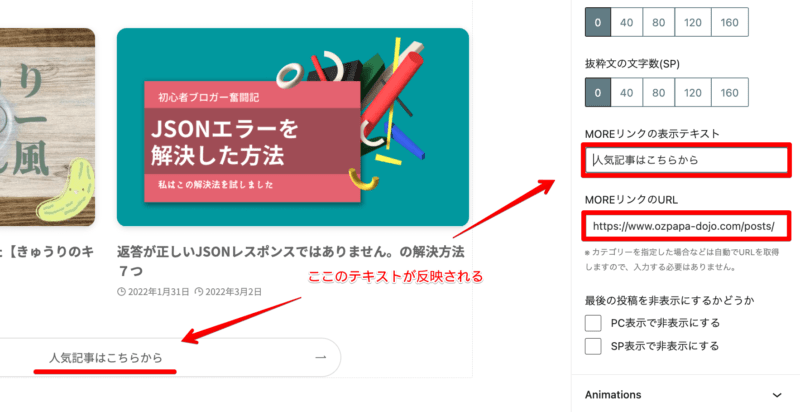
画面左上の+ボタンより、投稿リストを選択して、記事を呼び出します。
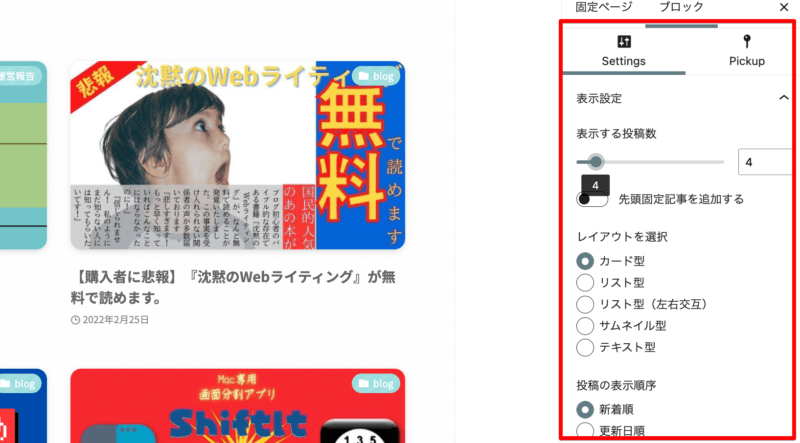
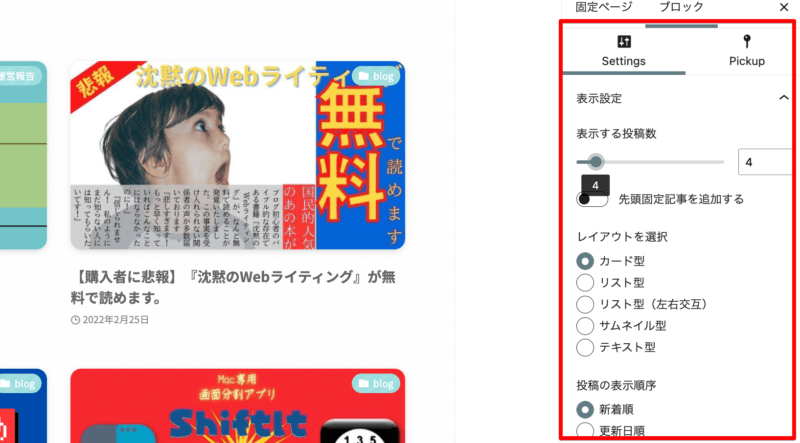
そうすると、新着の記事が自動的に表示されますので、右側の設定メニューで調節していきます。






記事カードの下のMOREリンクのURLはステップ1で公開した『記事一覧』のURLを貼り付けましょう。
これでボディーエリアの基本的なパートができたので、他のカテゴリーもステップ3〜5の手順を繰り返して作っていきます。
フルワイドブロックの上では、いろんな応用が効くので、表現は無限に広がります。
各パートのは上下に移動が可能なので、後から入れ替えてみて下さい。
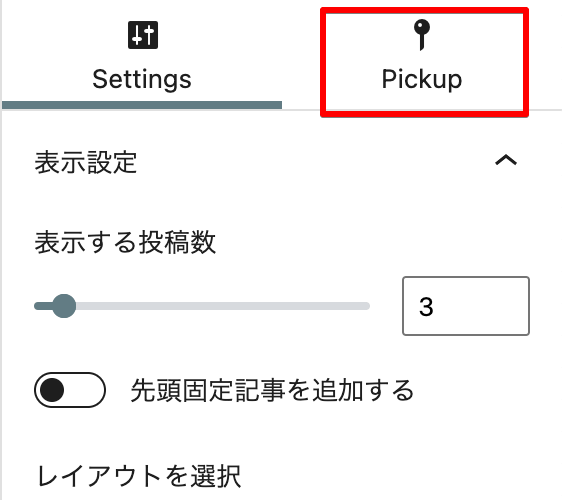
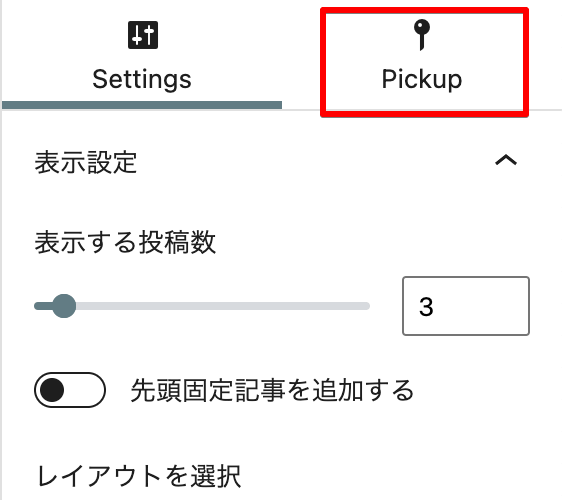
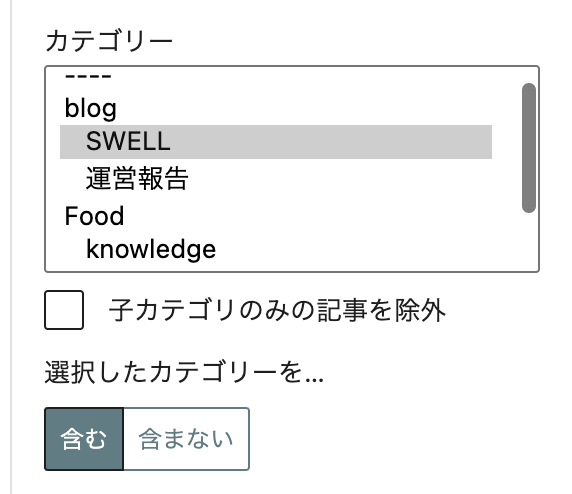
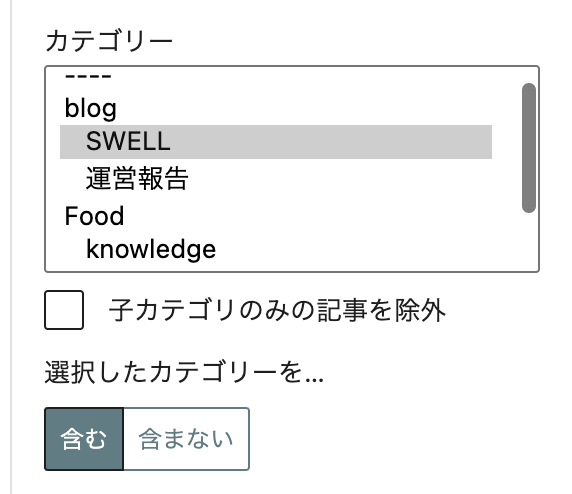
投稿リストにないカテゴリーの作り方
新規記事や人気記事以外の投稿リストカテゴリーは、Pickupタブをクリックして、カテゴリーの一覧から呼び出せます。




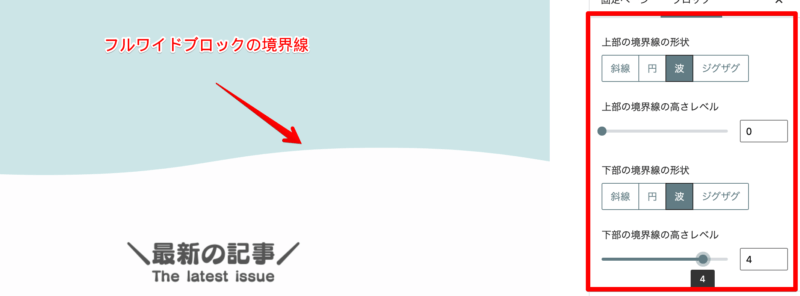
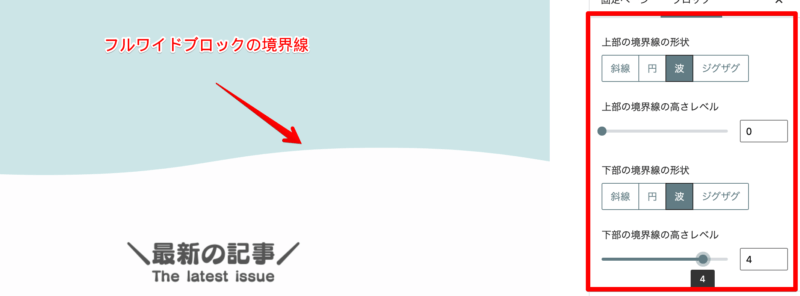
境界線の設定
SWELLでは、フルワイドブロックの境界線の種類を帰ることが可能です。
フルワイドを選択した状態で、右の設定メニューで変更ができます。










それぞれ1〜5レベルで調節できます。
- 固定ページで”記事一覧”を新規追加して公開する
- 固定ページで”HOME”を新規追加する
- フルワイドブロックを入れてカテゴリーパートを作る
- 投稿リストで記事を呼び出す
- MOREリンクの設定
固定ページを使ってトップページを作るには、フルワイドブロック、カラム、投稿リストなど、さまざまなSWELLのブロックを使うことができます。


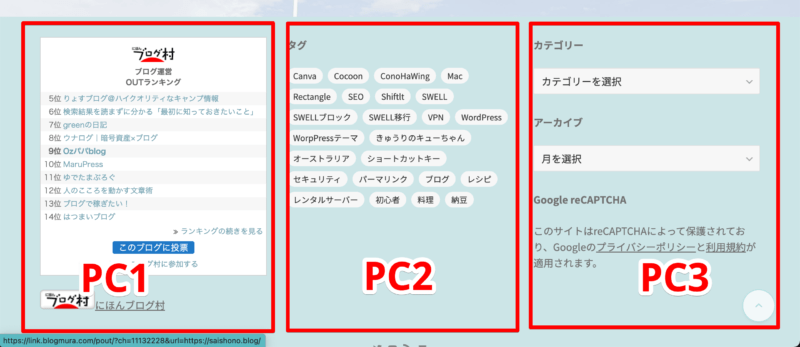
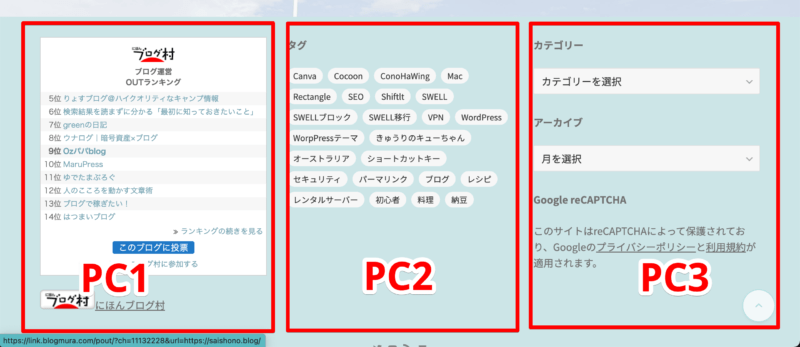
3|SWELLでフッターエリアのカスタマイズ


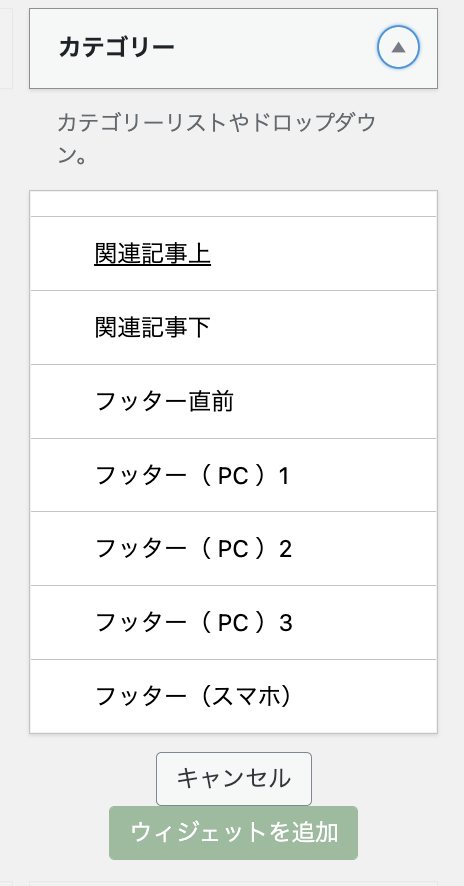
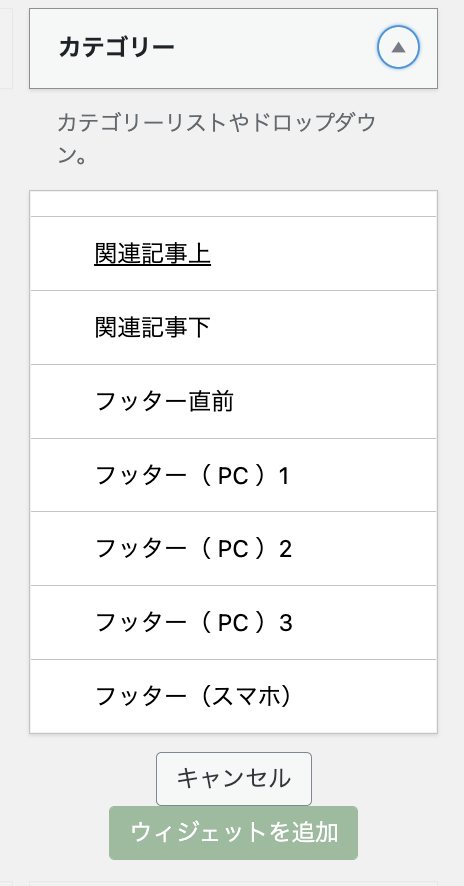
【WordPressの設定パネル】→【外観】→【ウィジェット】と進み
左の利用できるウィジェットの一覧から右のフッターに入れていきます。




好きな項目を選択→移動したい場所を選択→ウィジェットを追加を押すと移動できます。
最後に保存をして終わりです。



お疲れ様でした!
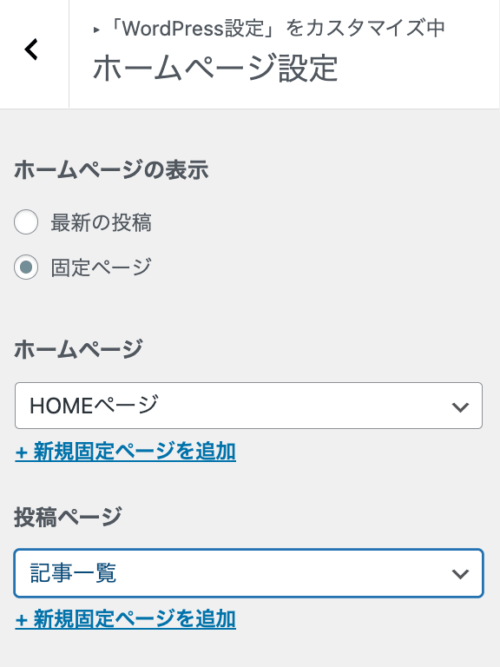
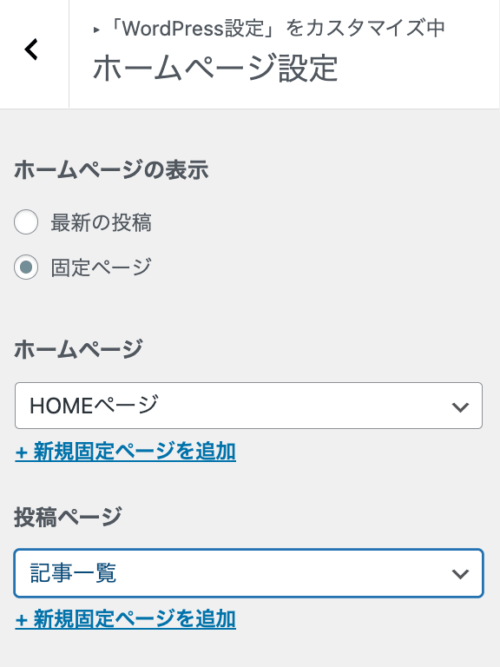
4|最後にホームページの表示設定を変える
全てのカスタマイズが終わったら、ホームページの表示設定を変えます。
【カスタマイズ】→【WordPress設定】→【ホームページ設定】にいきます。


ホームページの表示を最新の投稿から固定ページに変更します。
ホームページの一覧からHOMEページを選択、そして投稿ページの一覧から記事一覧を選んで、公開を押します。
そうすれば全てのカスタマイズが反映されいるはずです。
そのほかにもSWELLを使ってカスタマイズをする方法は、たくさんあります。
サイト型トップページを作るのに苦労したポイント
- 画像のサイズの設定
- フルワイドブロックの細かい設定
SWELLカスタマイズまとめ
- 作るページのデザインを事前に決めておく。
- 素材を用意しておく
- ヘッド、ボディー、フッターの3パートに分けて作る。
- パソコンとスマホの両方で細かくチェック
- 最後にホームページを反映する
いかがでしたか、SWELLを使えば誰でも簡単にサイト型のトップページが作る事が可能です。
SWELLを使ってオシャレなトップページにカスタマイズしてみて下さい。
記事が参考になれば幸いです。
最後までご覧いただきありがとうございました。










コメント